ユースケースとしてスクリーンのブレークポイントを設定して、すべてのページで共通なグローバル変として持たせたい場合を考えます。
少し調べるとBubbleの基本機能としては存在せずいくつかプラグインがあることがわかる。例えば以下のプラグインはコスト的にも手頃でやりたいことはできるようだ。
これを無料で実現する方法を考える。
いくつかやってみた結果、Option Setsを使えばそれらしくできたのでメモする。
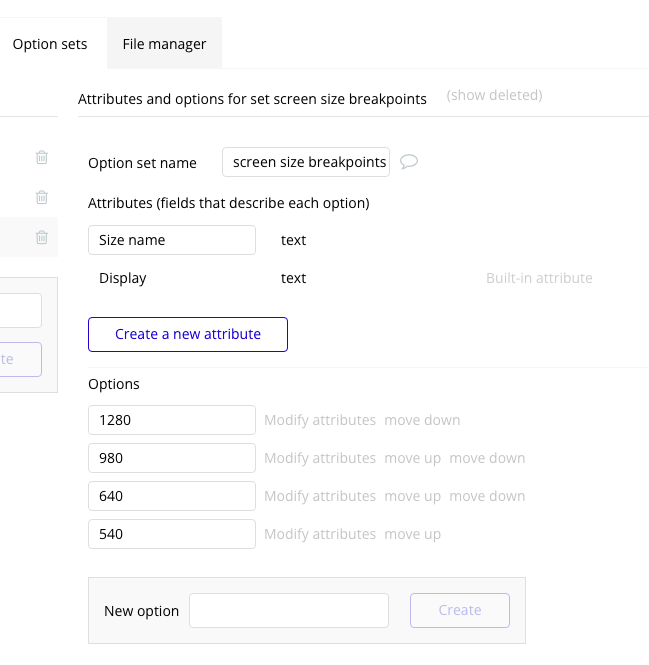
(1)オプションセットにブレークポイントに設定したいサイズを設定しておく。

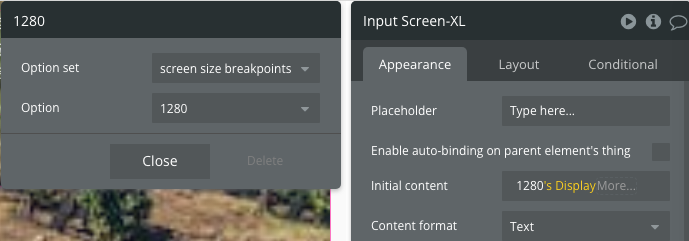
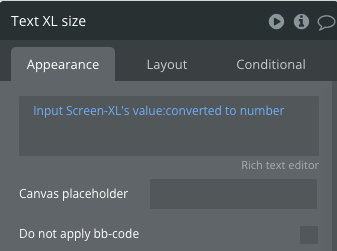
(2)ページのどこか(例えば一番下)に、グループを作り、その中にinputboxを入れる。input boxのinitial contentとしてOption SetのDisplayを選んでおく。input にはサイズがわかるような名称にしておくと参照時に理解しやすい

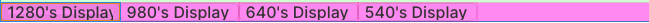
(3)上記のグループの中にinput boxをbreak pointの分だけ作ってそれぞれのサイズに設定する。例えば以下の様な形で準備する。

このグループは画面から隠しておけば(hidden)邪魔にならない。
(4)コンポーネントやワークフローで利用するときは、当該input boxを指定してその値を取り出せばオプションセットにセットした数字が参照できる。数字の変更はオプションセットの数字を直接書き換えれば反映される。

(5)上記(3)のグループは各画面にコピーして貼り付けるだけで再利用可能。
(補足)オプションセットを直接各ポイントで参照しても良いが、間にグループを挟んで「XL」等と記号として理解しやすくしたのが上記の方法。(TEXTやWFの参照時ではoption setがアトリビュートで出てこないので、数字だけを見ても間違う可能性あるため)。また、option setの取り出し方は他にも工夫できるので試してみてください。